Acesso Rápido
Em um mundo cada vez mais conectado, onde dispositivos móveis representam mais da metade do tráfego da internet global, ter um site responsivo não é mais opcional. Em 2025, o design responsivo se consolidará como um dos pilares essenciais para o sucesso digital de qualquer negócio.
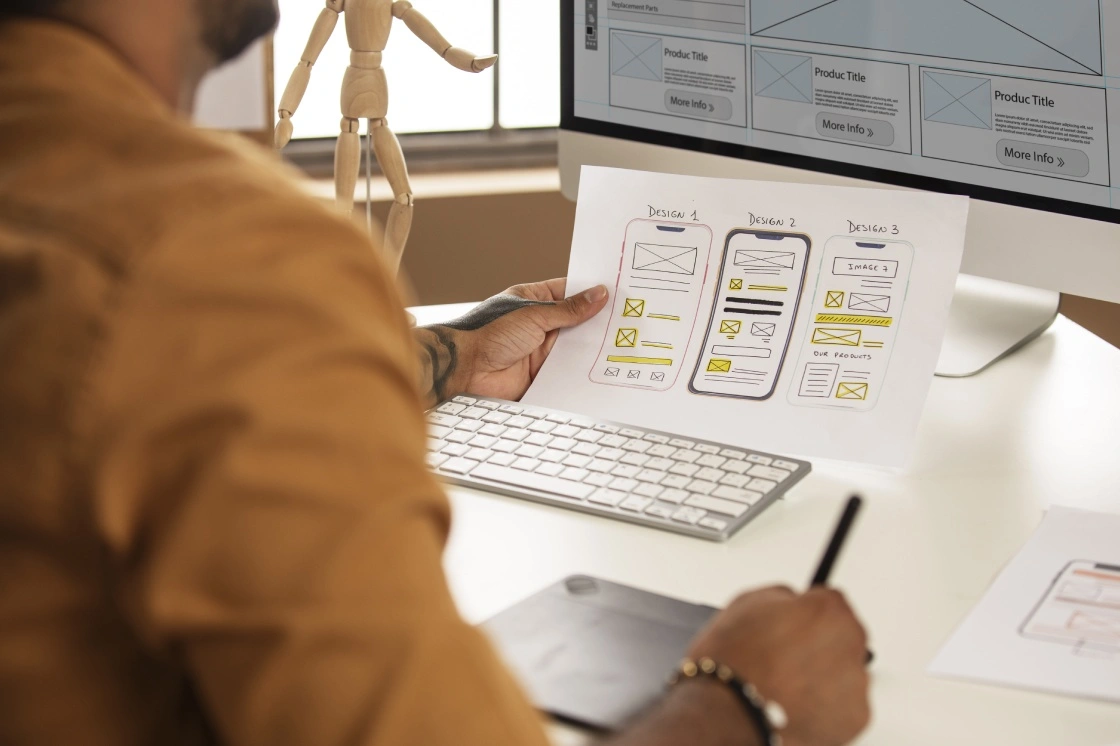
O que é design responsivo?
Design responsivo é uma abordagem de desenvolvimento web que garante que um site se adapte automaticamente a diferentes tamanhos de tela e dispositivos, como smartphones, tablets e computadores. Isso significa que o usuário terá uma experiência de navegação consistente e eficiente, independentemente do dispositivo que estiver usando.
Por que o design responsivo é tão importante em 2025?
1. Aumento do uso de dispositivos móveis
De acordo com um relatório da Statista, em 2024, os dispositivos móveis representaram 59% de todo o tráfego de internet. Esse número deve crescer ainda mais em 2025, com previsões apontando para uma participação superior a 65%. Sites que não forem otimizados para móveis perderão relevância e tráfego.
2. Melhora no SEO
Motores de busca como o Google priorizam sites responsivos nos resultados de pesquisa. Desde 2018, o Google utiliza a indexação mobile-first, ou seja, avalia a versão móvel de um site antes de analisar a versão desktop. Isso significa que um site responsivo não apenas melhora a experiência do usuário, mas também é crucial para garantir boas classificações no Google.
3. Melhoria da experiência do usuário
Um estudo realizado pela Adobe revelou que 38% dos usuários abandonarão um site se o layout ou o conteúdo não forem atraentes em dispositivos móveis. O design responsivo oferece uma experiência fluida, eliminando problemas como textos ilegíveis, imagens cortadas e botões inacessíveis.
4. Aumento das taxas de conversão
Empresas com sites responsivos relatam taxas de conversão superiores. Um estudo da Think with Google mostrou que sites responsivos aumentam em até 67% as chances de os usuários realizarem uma ação, como efetuar uma compra ou preencher um formulário.
5. Adaptabilidade a novas tecnologias
Com o avanço da Internet das Coisas (IoT), o número de dispositivos conectados cresce exponencialmente. O design responsivo ajuda os sites a se manterem relevantes e funcionais em dispositivos como smartwatches, TVs inteligentes e assistentes virtuais.
Benefícios do design responsivo
- Redução de custos: Em vez de manter versões separadas para desktop e móvel, um site responsivo atende a todos os dispositivos com uma única base de código.
- Maior alcance: O design responsivo torna seu site acessível para mais pessoas, independentemente do dispositivo utilizado.
- Facilidade de manutenção: Atualizar e gerenciar um único site responsivo é mais eficiente e menos propenso a erros.
- Imagem profissional: Um site responsivo transmite uma impressão de modernidade e profissionalismo, aumentando a confiança do usuário na marca.
Como o design responsivo impacta outros aspectos do seu negócio?
Marketing digital
Campanhas de mídia paga, como Google Ads ou Facebook Ads, têm melhores resultados quando direcionam os usuários para sites responsivos. Isso aumenta o tempo de permanência no site e reduz a taxa de rejeição.
E-commerce
Para lojas virtuais, o design responsivo é crucial. Segundo a Shopify, 72% das compras online em 2024 foram realizadas via dispositivos móveis. Uma experiência responsiva pode ser o diferencial entre fechar uma venda ou perder um cliente.
Inclusão digital
Sites responsivos promovem a acessibilidade, permitindo que pessoas com deficiências utilizem tecnologias assistivas sem dificuldades. Isso não é apenas uma boa prática, mas também um requisito legal em muitos países.
Como implementar um design responsivo
Para garantir que seu site seja responsivo:
- Use media queries: Essa ferramenta do CSS permite ajustar o layout do site com base no tamanho da tela.
- Adote um design flexível: Utilize grids e imagens fluidas que se ajustem dinamicamente.
- Priorize a usabilidade: Certifique-se de que elementos como menus e botões sejam fáceis de usar em telas sensíveis ao toque.
- Teste em vários dispositivos: Antes de lançar seu site, teste-o em diferentes dispositivos e tamanhos de tela.
- Invista em frameworks responsivos: Ferramentas como Bootstrap ou Tailwind CSS podem acelerar o desenvolvimento responsivo.
- Monitore o desempenho: Utilize ferramentas como Google Analytics para avaliar o comportamento do usuário e identificar áreas de melhoria.
Conclusão
Em 2025, o design responsivo não será apenas uma tendência, mas uma necessidade para qualquer site que deseje permanecer competitivo. Ele impacta diretamente a satisfação do usuário, o SEO e as taxas de conversão. Além disso, é um fator-chave para o sucesso de estratégias de marketing digital e para a inclusão digital. Se o seu site ainda não é responsivo, este é o momento de agir e garantir que seu negócio esteja preparado para o futuro digital.